
RenJS
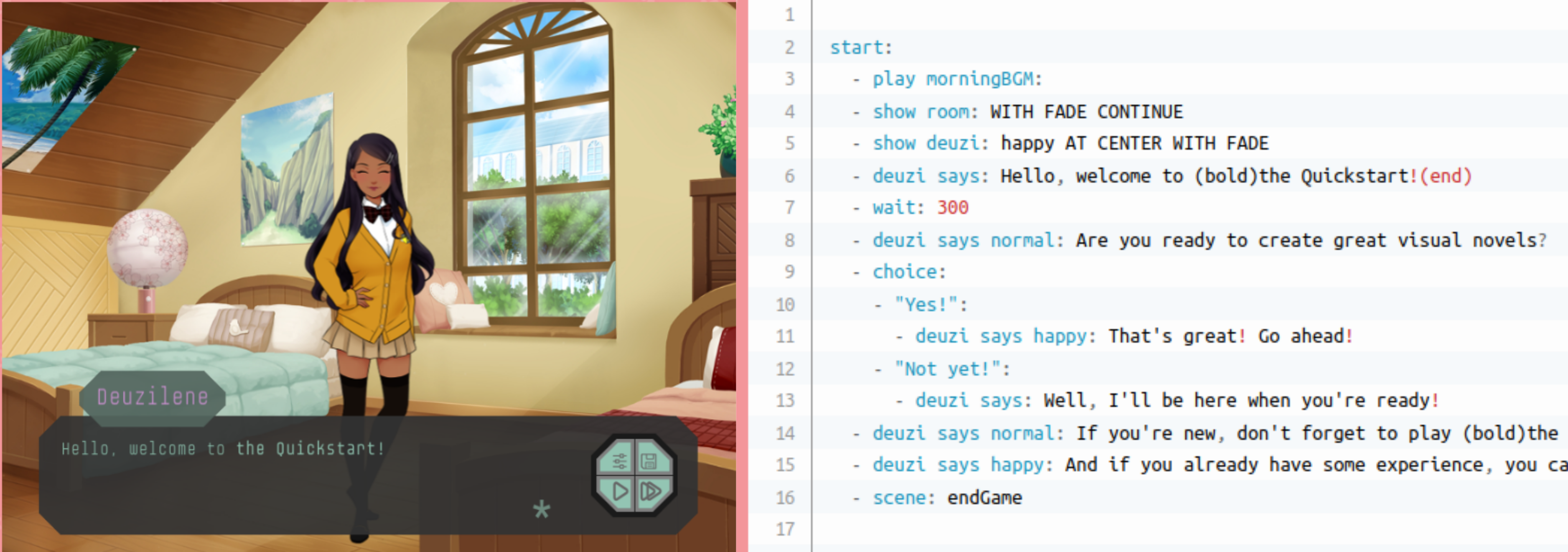
RenJS is a HTML5 Visual Novel creator made for writers. The stories are written in a script akin to a screenplay, without the need to do any programming. This script contains the scenes of the story, and each scene contains actions. These actions include everything you might want to do in a classical Visual Novel game, such as:
- Showing and hiding characters and backgrounds
- Showing and animating CGs
- Playing music and sfx
- Displaying messages and dialog
- Special effects and ambients
- Interactivity through choices and interruptions
- Variables and branching
RenJS is also powered by PhaserJS, a powerful 2D video game engine for HTML5. Thanks to it, a whole suite of tools to create special effects, minigames and most complex behaviours is readily available.

Finally, RenJS GUI Builder is a tool to automate the creation of the GUI configuration file. This tool allows you to create the GUI by adding components visually, moving them around easily and adjusting every little detail until you have exactly the GUI you want.
Find here:
| Status | Released |
| Category | Tool |
| Platforms | HTML5 |
| Rating | Rated 4.3 out of 5 stars (15 total ratings) |
| Author | lunafromthemoon |
| Genre | Interactive Fiction, Visual Novel |
| Made with | Ren'Py, Phaser |
| Tags | 2D, Game engine, html5, Ren'Py, web-based |
Development log
- The new version of RenJS is in!Mar 23, 2021
- RenJS GUI BuilderAug 17, 2020
- New discord server!Jul 27, 2020
- Spritesheet animations and more!Jul 08, 2019
- UpdateOct 01, 2017

